
1. SSL (Secure Sockets Layer)
Cụm từ viết tắt chỉ việc mã hóa đường truyền nói chung giữa máy chủ và thiết bị truy cập internet của người dùng. SSL có thực tế ứng dụng tại nhiều dịch vụ nói chung và trong SEO website thì nó tạo ra các địa chỉ website bắt đầu bằng https. Khi website được trang bị SSL thì nội dung thông tin giữa người dùng và máy chủ sẽ được mã hóa để không ai có thể đọc được.
Internet là mạng thông tin tự do, được kết nối với nhau bằng các thiết bị mạng máy tính, ai cũng có thể tham gia và "nghe" tại các đầu mối giao tiếp (router). Trong khi đó thông tin kỹ thuật bên dưới chỉ được truyền đi dưới dạng 0 hay 1 (mã nhị phân). Nên sẽ là rất đơn giản cho các robot chuyển từ mã nhị phân sang ngôn ngữ tự nhiên để con người có thể hiểu được.
Cơ chế của SSL thì các thông tin trước khi được truyền đi đã được mã hóa (theo cơ chế nhưng phức tạp hơn mã móc) để khi giải mã ra thì chỉ là các ký tự vô nghĩa.
Google đã công bố họ ưu tiên website có trang bị ssl vì nó sẽ bảo vệ tính riêng tư của người dùng. Bản cập nhật gần đây nhất của trình duyệt Chrome, Google đã có động thái mạnh tay hơn là hiển thị dấu chấm than cảnh báo không an toàn khi bạn vào website nào không có https

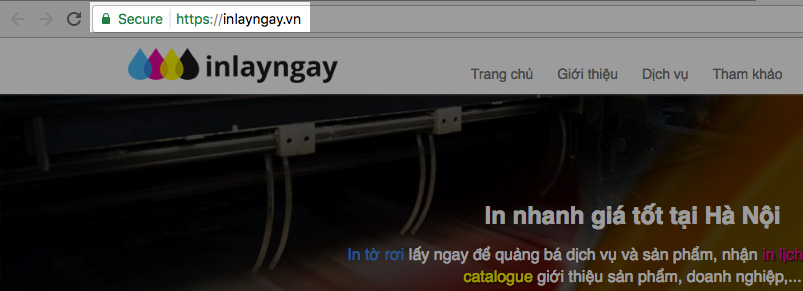
Hình minh họa địa chỉ website có https (SSL) và màu xanh lá cây
Ngược lại, website không hỗ trợ SSL thì các robots có thể "nghe" và "hiểu được" tại các router thông tin được trao đổi giữa người dùng và máy chủ.
Chi phí để để duy trì SSL những năm về trước là rất cao nên chỉ những trang bán hàng mới trang bị SSL cho website. Ngày nay, các hãng công nghệ lớn đã nhìn nhận vấn đề an toàn thông tin cá nhân trên internet tương đối thấu đáo, tổ chức LetsEncrypt được thành lập và cung cấp SSL miễn phí cho toàn thế giới.
2. Hỗ trợ chuẩn AMP
AMP là viết tắt của Accelerated Mobile Pages (Trang trên thiết bị di động được tăng tốc). AMP là một cách để tạo trang web nhẹ và tải nhanh, đặc biệt trên thiết bị di động. (Xem thêm tại đây)
Thiết bị di động, thường có màn hình nhỏ, là phương tiện chính để người dùng truy cập website đang phải tải về máy người dùng quá nhiều yếu tố dư thừa: javascript,css,ảnh khổ rộng,.... Mặt khác, chi phí 3G "đang làm giàu" các nhà cung cấp dịch vụ viễn thông. 2 yếu tố chính này mà Google cho ra đời dự án AMP với biểu tượng tia chớp (nhanh như chớp).
Cơ chế của AMP là sẽ cache luôn trên máy chủ tìm kiếm của google các yếu tố nội dung để người dùng mở trang web ra 1 cách nhanh nhất. Khi tìm kiếm trên mobile, ngay trước vùng meta description.

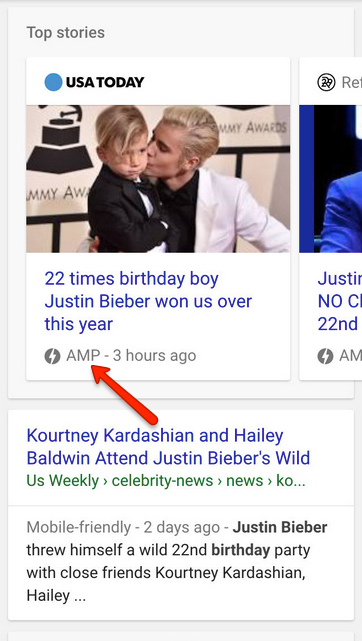
Trang kết quả tìm kiếm của trang có hỗ trợ AMP
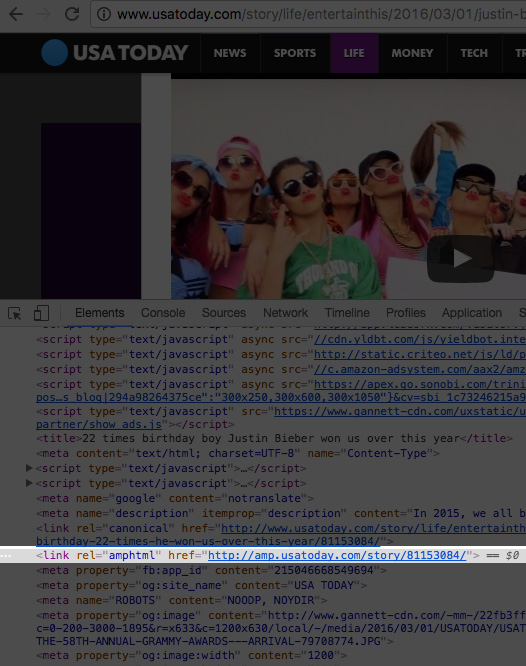
Để nhận biết trang web có hỗ trợ AMP không thì bạn chỉ cần xem mã nguồn của nó và tìm chữ rel="amphtml"

Mã nguồn 1 trang web trên USATODAY có hỗ trợ AMP
Để tìm hiểu thêm về AMP, xin hãy truy cập vào https://ampproject.org
3. Phiên bản dành cho thiết bị di động
Sự đang dạng hóa về các thương hiệu, chủng loại thiết bị di động làm cho kích thước màn hình của người dùng cũng đa dạng theo, vì vậy giao diện web không được tối ưu sẽ có thể làm mất nội dung trên các màn hình khác nhau.
Phiên bản dành cho thiết bị di động giúp tạo tiện dụng hơn với người dùng ở mức độ giảm thao tác click, ẩn những vùng thông tin kém quan trọng, tối giản các thiết kế để màn hình chứa nội dung chính cần được tận dụng tối đa.
Mặc dù dự án AMP đã được triển khai đã lâu nhưng phiên bản web dành cho thiết bị di động vẫn đang được Google ưu tiên hiển thị kết quả tìm kiếm.
Để xem website của bạn đã hỗ trợ và tối ưu cho thiết bị di động chưa, hãy truy cập vào website tại 2 địa chỉ sau:
https://testmysite.thinkwithgoogle.com/ và https://search.google.com/search-console/mobile-friendly
4. Webpage nhẹ và tốc độ tải website nhanh
Tốc độ tải trang nhanh sẽ giúp người dùng tiếp cận thông tin tốt hơn và họ sẽ không bỏ đi khi phải đợi quá lâu. Theo các nghiên cứu được công bố những năm 2000 thì nếu người dùng phải đợi quá 3 giây mới xem được website thì có tới 70% số đó sẽ đóng trình duyệt lại. Với tỉ lệ truy cập từ mobile đang lớn hơn lượng truy cập từ máy tính thì đây là điều đặc biệt quan trọng. Những người dùng sử dụng thiết bị di động thường dùng 3G với đường truyền hạn chế vì vậy tốc độ truy cập website trở lên quan trọng hơn bao giờ hết.
Để website được nhanh thì các yếu tố kỹ thuật lập trình giao diện website, HTML, hình ảnh cần được nén lai tối đa có thể. Với HTML, CSS, JS là những thành phần để tạo hình website, bạn cần phải minify để xóa các khoảng trống thừa không cần thiết.
Đây là 1 số yếu tố kỹ thuật chuyên sâu để phân biệt các công ty lập trình web có năng lực thực sự hay không vì những gì bạn nhìn thấy ở màn hình hiển thị chỉ là 3 phần nổi mà thôi, bên dưới kỹ thuật, có nhiều yếu tố hạ tầng, dòng lệnh được phục vụ cho việc các máy tìm kiếm có thể dễ dàng vào website để thu thập và đánh giá website của bạn.

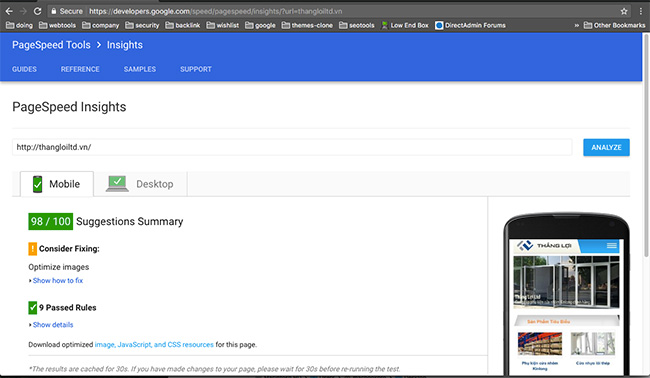
Một màn hình web được OSD.VN tối ưu tốc độ đạt 98/100 điểm của Google Pagespeed Insights
Các yếu tố liên quan tới tối ưu tốc độ tải trang được Google hỗ trợ cộng đồng lập trình viên bằng công cụ kiểm thử có tên là Google Pagespeed Insights, công cụ này sẽ chỉ ra các điểm bất cập và tư vấn trong tiêu chuẩn lập trình của từng website, bao gồm các vấn đề chính:
1. Reduce server response time - Giảm thời gian trả lời của máy chủ: thời gian trả lời của máy chủ cần dưới 200 ms.
2.Minify JavaScript: Giảm dung lượng mã nguồn Javascript
3. Minify HTML: giảm dung lượng trang HTML
4. Leverage browser caching: cấu hình máy chủ để lưu tạm các file tĩnh trên trình duyệt của người dùng
5. Enable compression: bật chế độ nén đường truyền giữa máy chủ và thiết bị của người dùng
6. Minify CSS: giảm dung lượng file CSS
7. Prioritize visible content: Đặt độ ưu tiên để nội dung được hiển đầy đủ trên màn hình đầu tiên của người dùng
8. Eliminate render-blocking JavaScript and CSS in above-the-fold content: sắp xếp lại vị trí của file Javascript và CSS sao cho việc vẽ trang web trên máy người dùng để nội dung được hiển thị mà không phải chờ các file CSS, JS
10. Optimize images: tối ưu hóa hình ảnh bằng việc sử dụng lossy, lossless để dung lượng ảnh nhỏ nhất.
Trên thực tế, rất ít website duy trì được 100/100 điểm cho dù tại thời điểm bàn giao OSD.VN có thể làm website đạt điểm 100/100 nhưng quá trình sử dụng sẽ phát sinh các yếu tố làm cho chất lượng bị giảm chút. Nhưng bạn yên tâm, nếu màu bạn nhìn thấy là màu xanh thì bạn không cần bận tâm nhiều tới tiêu chuẩn tốc độ tải trang cho website của bạn.
5. Sử dụng dữ liệu có cấu trúc (scheme data)
Dữ liệu có cấu trúc được thể hiện bằng nhiều bộ tiêu chuẩn khác nhau nhằm giúp các hệ thống giao tiếp và trao đổi dữ liệu 1 cách nhanh nhất, các tiêu chuẩn có json, xml, microdata, dublin core,... các bộ tiêu chuẩn này được tích hợp vào phần header của HTML hoặc vào giữa body của html, tùy theo mức độ hiểu biết và loại nội dung mỗi website thể hiện.
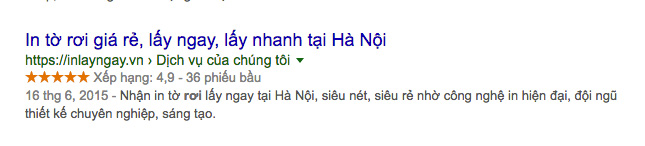
Phổ biến nhất là bộ tiêu chuẩn microdata mà có thể bạn hay gặp là các ngôi sao dưới kết quả tìm kiếm hay tên thân thiện (url) của mục chứa trang web của bạn hay giá tiền, tình trạng còn hàng, hết hàng của các website bán sản phẩm.

Màn hình trên bạn nhìn thấy ngôi sao, "Dịch vụ của chúng tôi" là kết quả của việc website có sử dụng dữ liệu có cấu trúc.
Với các web có chứa nội dung là tài liệu cho người dùng đọc thì bạn nên áp dụng bộ tiêu chuẩn Dublin Core, là dạng tiêu chuẩn dành cho tài liệu số được triển khai từ trước thời kỳ của Google, có thể xem tại http://dublincore.org.
6. Các bộ thẻ dành cho mạng xã hội
Các mạng xã hội phổ biến là facebook, youtube, linkedin... đều có bộ tiêu chuẩn chuyên sâu để giúp người dùng chia sẻ kiến thức trên trang web của bạn lên mạng xã hội của họ.
Ở Việt Nam, Facebook là mạng xã hội được nhiều người dùng thì bạn nên sử dụng bộ thẻ tiêu chuẩn của Open Graph, khi người xem muốn chia sẻ bài viết của bạn lên tường của họ.

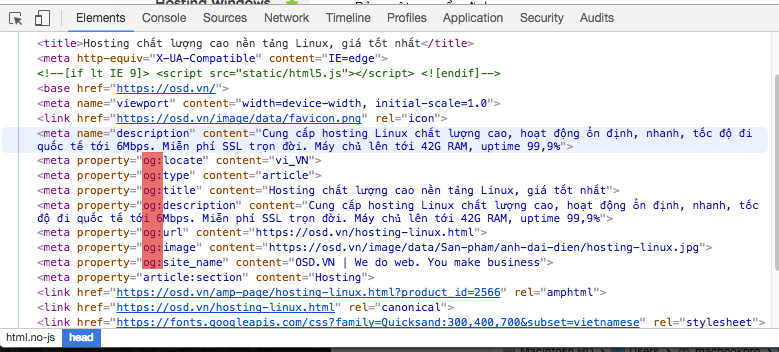
Website áp dụng chuẩn Open Graph thì trong phần head, bạn sẽ nhìn thấy đoạn mã <meta property="og:..>
Ở nước ngoài, Twitter được dùng nhiều hơn, nếu nhóm người dùng của bạn chủ yếu là nước ngoài thì bạn cần tích hợp bộ thẻ tiêu chuẩn có tên twitter card.
7. Các yếu tố kỹ thuật khác
Bên cạnh đó, website của bạn cũng nên để ý thêm tới những yếu tố kỹ thuật đơn giản nhưng không tạo ra khả năng SEO mạnh mẽ cho website hơn
1. XML sitemap
2. Canonical URL (Nội dung gốc)
3. Nút chia sẻ mạng xã hội
4. file robots.txt
5. URL thân thiện
6. CDN cho những tài nguyên tĩnh của website (JS, CSS, hình ảnh)
Kỹ thuật tối ưu onpage thực sự đang rất quan trọng khi SEO đang cạnh tranh quá cao như hiện nay, vậy đừng làm chậm quá trình này để nội dung của bạn được Google có thể tìm thấy và đánh giá cao nhất.






