
Đen và trắng?
Chúng ta vẫn biết màu sắc được sử dụng tạo sự lôi cuốn thị giác cho người dùng và mỗi màu sắc được đi cùng với một ý nghĩa nhất định (và tùy thuộc vào từng nền văn hóa). Ví dụ như trong nền văn hóa phương Tây màu vàng mang ý nghĩa tích cực, nhẹ nhàng, ấm áp, năng động, nhiệt huyết nên thường được dùng trong ngành thực phẩm, xây dựng…, màu hồng mang ý nghĩa lãng mạn được dùng trong ngành mỹ phẩm, màu xanh dương tạo sự tin cậy và niềm tin được dùng trong tài chính, ngân hàng, công nghệ - phần mềm…

Vậy làm cách nào lựa chọn màu sắc cho website phù hợp, có lẽ bạn không nên quá lo lắng về điều này vì mỗi thương hiệu sẽ có một bộ nhận diện thương hiệu sản phẩm và logo chính là điểm G mà chúng ta cần chú ý, nó sẽ là chìa khóa sử dụng màu sắc website của bạn. Nhưng nếu dễ dàng như vậy thì có lẽ chúng ta có thể dừng bài đọc ở đây và trên thực tế việc kết hợp màu sắc cho website có rất nhiều phương pháp mà bạn không nên bỏ qua thay vào đó là chỉ chăm chú vào màu sắc logo đã có sẵn. Dĩ nhiên, tôi không khuyên bạn vất cái màu logo đi và dùng màu mà bạn “thích”, vì logo chính là điểm “nhấn” giúp khách hàng nhận diện thương hiệu sản phẩm mà thay vào đó chúng ta có thể kết hợp, sử dụng thế nào cho hiệu quả để tạo nên điểm nhấn, sự mới mẻ, kích thích trong thiết kế.
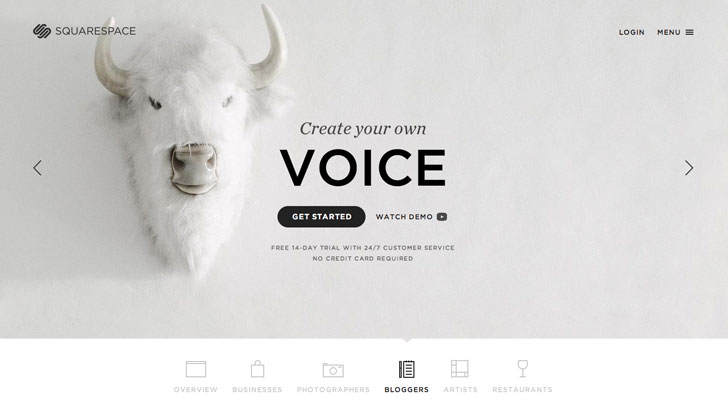
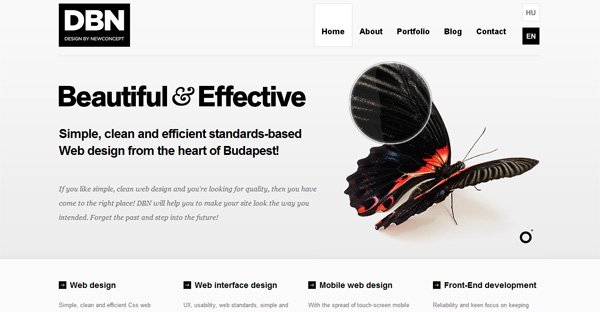
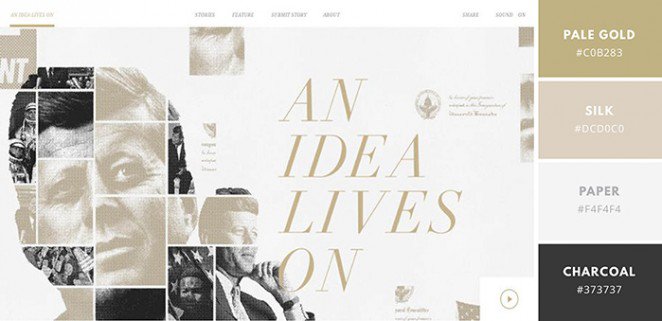
Cách sử dụng màu sắc trong website tôi muốn giới thiệu đến bạn đó là “đen và trắng”. Việc đặt tên đen và trắng này có khiến bạn liên tưởng đến độ tương phản, sự đơn giản nhưng ấn tượng lâu dài?. Và lợi ích của phương pháp này đó là đem lại cho bạn một website mang đúng tính chất clean and simple. Việc bạn cần làm và quan tâm ở đây đó chính là bắt đầu từ một layout website trên nền đen trắng, quan tâm đến khoảng trắng (khoảng nghỉ trong website),bố cục nội dung và độ dài trang.
Tôi đã nói đến việc đen và trắng không phải là màu mà nó là sắc độ của một màu chưa? Nếu chưa thì hãy lưu ý điều này nhé và quan trọng nhất đó là “Không bao giờ dùng đen hoàn toàn trong thiết kế” (Bạn có thể tìm hiểu kĩ hơn từ bài viết của Ian Storm Taylor )

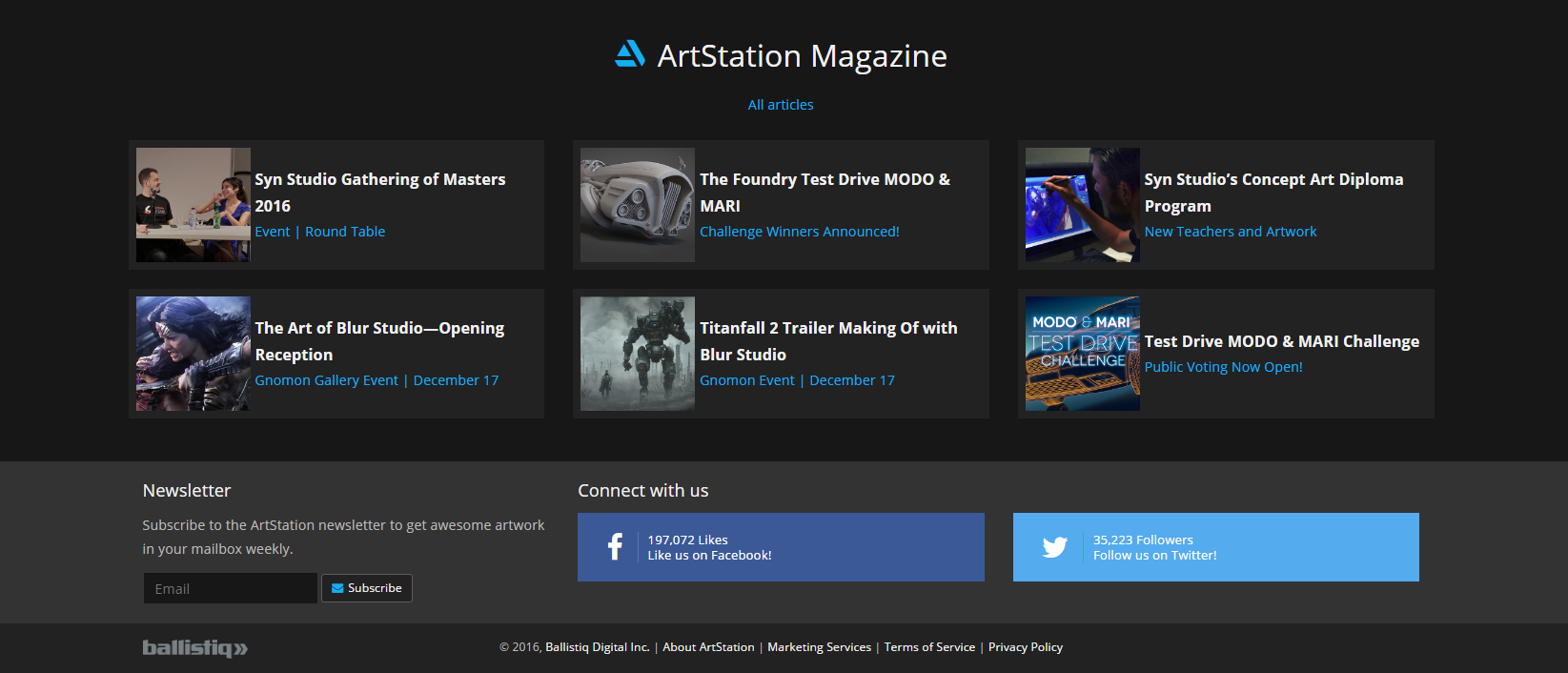
Khi có một layout đen trắng đủ “chất”, bạn có thể bổ sung, thay thế màu trụ cột vào bản thiết kế của mình với mục đích rõ ràng (lưu ý không nên quá đà trong việc sử dụng thêm màu sắc, điều đó sẽ làm mấy đi ý nghĩa simple and clean mà bạn muốn có trong website). Bạn có thể dùng thêm 1 màu với sự thay đổi về tông màu (saturation và value) hoặc 2 màu vào trong website để gây chú ý và dẫn dắt người dùng.


“Đen và trắng” là một lựa chọn không tồi để bạn bắt đầu bắt tay vào thiết kế, nhưng đôi khi đen trắng không hữu dụng như bạn mong muốn, nó khó để thể hiện những trang thái cảm xúc mạnh mẽ khác nhau, lúc này đây bạn cần tìm một biện pháp để bù đắp lai điều này. Đó chính là cách sử dụng màu sắc trong website.
Màu sắc trong thiết kế
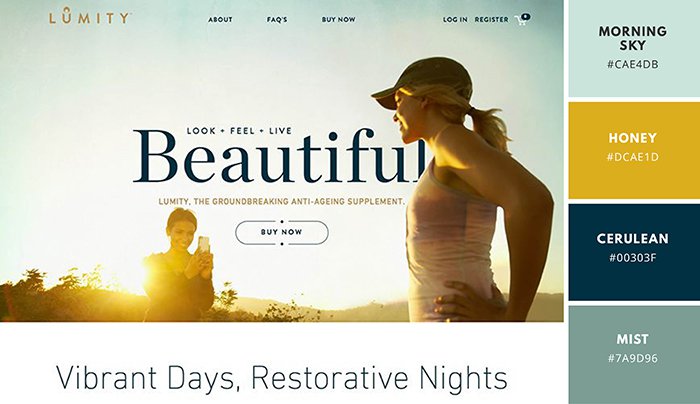
Bạn từng nghĩ đến sự phá vỡ quan niệm sử dụng web safe color, đó là một xu hướng mới xuất hiện trong năm 2016 trong việc sử dụng màu sắc cho các thương hiệu để đổi mình khi bẳng màu an toàn không còn là sự lựa chọn hàng đầu mà thay vào đó saturation và value mới là điều được quan tâm. Khi màu sắc thể hiện được “cảm xúc” và bố cục thể hiện được sự “thông minh” trong truyền đạt nội dung bạn đã thành công lớn rồi đó. Vậy làm thế nào để có thể thể hiện cảm xúc từ màu sắc.
Trước đó tôi đã nhắc đến ý nghĩa của màu sắc, vậy “saturation và value” sẽ là chìa khóa để tạo nên khung bậc cảm xúc này. Vậy bạn hiểu thế nào về saturation và value. Nôm na saturation chính là độ tươi/cường độ của màu sắc, và value là độ sáng tối. Việc thay đổi saturation và value sẽ giúp bạn dẫn dắt câu truyện cho website tốt hơn. Ví dụ như khi bạn muốn thể hiện cảm xúc tốt, sự tươi trẻ… có thể đẩy cao saturation và ngược lại. Hay thể hiện sự xa/gần bằng cách giảm saturation-level/tăng saturation-level (để tập trung điểm nhìn của người dùng trong website)... Và hãy lưu ý việc lạm dụng saturation nhiều sẽ làm người dùng khó mà tập trung được vào cái gì đó khi tất cả mọi thứ trong mắt họ đều trở nên “bắt mắt”.

Tiếp theo tôi muốn giới thiệu đến bạn một số “mẹo” kết hợp màu sắc.
Chắc bạn đã quen thuộc với khái niệm bánh xe màu và 6 cách phối màu cơ bản: đơn sắc (monochromatic),phối màu tương đồng (analogous),phối màu bổ túc trực tiếp (complementary),phối màu bổ túc bộ ba (triadic),phối màu bổ túc xen kẽ (split-cpmplementary) và phối màu bổ túc bộ bốn (rectangular tetradic). Nhưng không hẳn ai cũng sẽ nhớ hết các phương pháp này hay có thể lựa chọn và sử dụng được cân đối màu sắc/sắc độ trong bản thiết kế của mình. Lúc này đây bạn sẽ cần note, một vài công cụ hỗ trợ hay một số gợi ý về bảng màu theo chủ đề để học tập.
Adobe Color CC là một công cụ tuyệt vời để thay đổi và tạo ra một bảng màu mới
Dribbble sẽ giúp bạn hoàn thiện bảng màu của mình với những màu bổ sung cho một màu có sẵn
Ngoài ra bạn có thể sử dụng những bảng màu lấy cảm hứng từ tự nhiên đầy tinh tế được chọn lọc bởi các designer hàng đầu chỉ với từ khóa đơn giản “natural color palette”, “color palette trends”, “palette color + …”


Màu sắc là một phần không thể thiếu và cũng khó để làm chủ trong thiết kế, hi vọng bài viết sẽ giúp bạn phần nào trong quá trình làm việc của mình.
Bài viết được tham khảo từ nhiều nguồn khác nhau:
https://kipalog.com
http://www.blenderguru.com/






