
Tạo Facebook App mang lại nhiều lợi ích cho người dùng khi trải nghiệm website của bạn. Để tạo Facebook Apps bạn cần có tài khoản cá nhân trên Facebook, nếu bạn chưa có đăng kí tại đây.
Bạn truy cập URL: https://developers.facebook.com/apps để đăng kí tạo App.


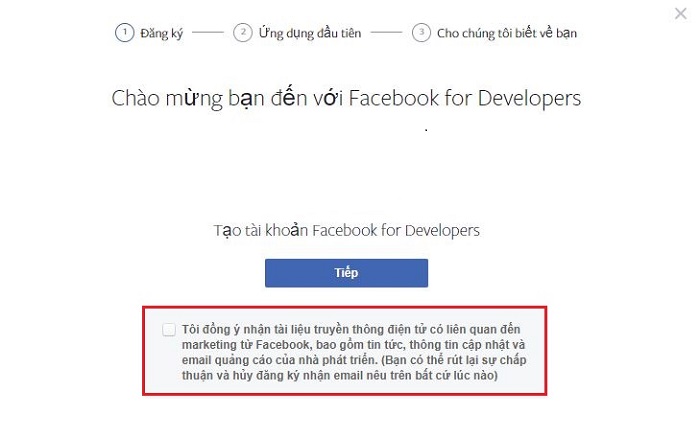
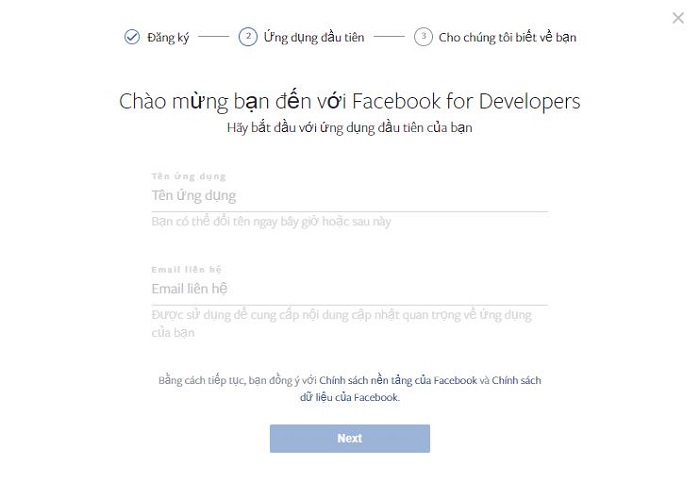
Chọn tích vào ô điều khoản -> Tiếp

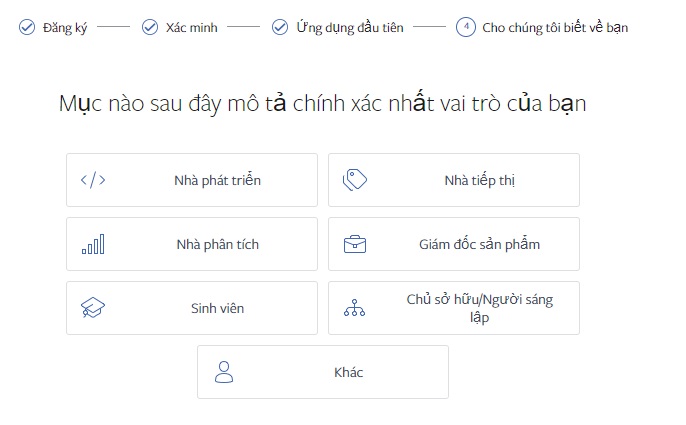
Chọn Tạo ID ứng dụng -> chọn vai trò ứng dụng của bạn

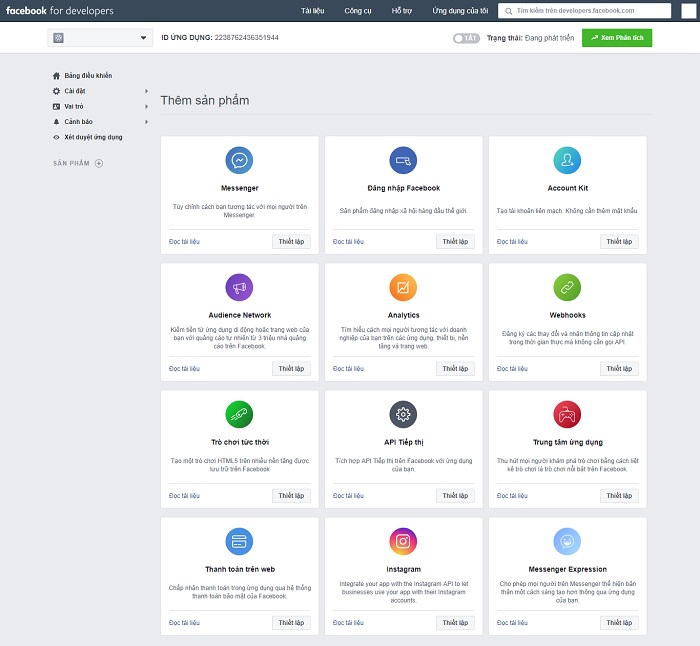
Sau đó sẽ hiển ra Bảng điều khiển sau:

ID app: 2238762436351944
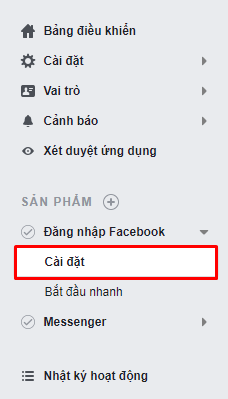
Tại màn hình quản trị bạn thêm sản phẩm tương ứng

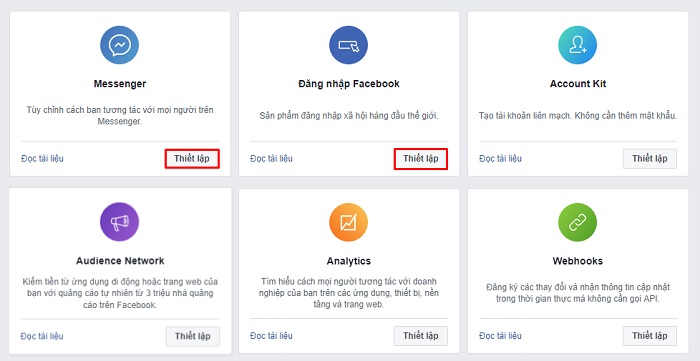
Ví dụ: Thêm Messenger và Đăng nhập facebook để thiết lập
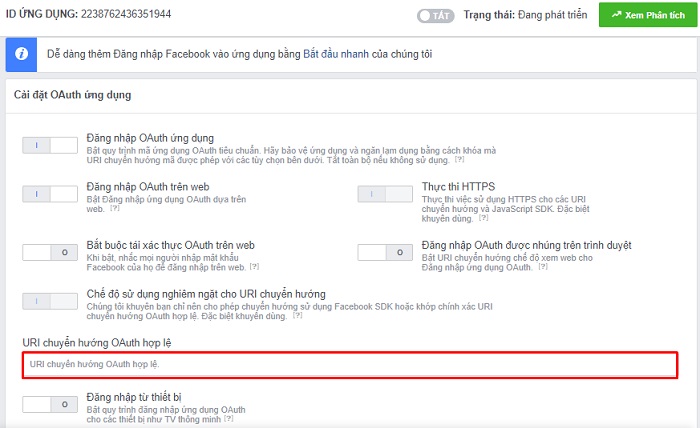
Thiết lập Đăng nhập facebook -> Cài đặt -> để thêm website vào ứng dụng. Ở đây website của mình là: https://osd.vn


URI chuyển hướng Oauth hợp lệ: nhập URL. Ví dụ: https://www.facebook.com/osd.vn
Phần URI chuyển hướng OAuth hợp lệ bạn sẽ nhập đường dẫn của server xử lý code gửi về từ facebook. (URI phải là https).
Khi bạn đồng ý cho ứng dụng truy cập tài khoản facebook thì facebook sẽ gửi cho bạn một chuỗi access code về địa chỉ URI này. Từ chuỗi access code này ta có thể lấy được token để gửi các request lấy thông tài khoản facebook như email, danh sách bạn bè, họ tên, ảnh đại diện…
Trong trường hợp này, khi người dùng chọn đăng nhập bằng facebook nó sẽ chuyển hướng tới trang facebook để xác nhận bạn có cho phép ứng dụng demo-login truy cập các thông tin tài khoản facebook không, nếu bạn đồng ý thì facebook sẽ gửi ngược lại một đoạn access code về https://www.facebook.com/osd.vn

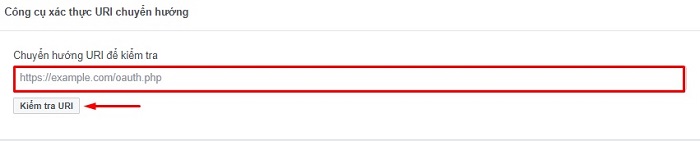
Chuyển hướng URI chuyển hướng: nhập URL và kiểm tra tại đây. Hệ thống test thành công sẽ có thông báo như sau: "Đây là URI chuyển hướng hợp lệ của ứng dụng này"
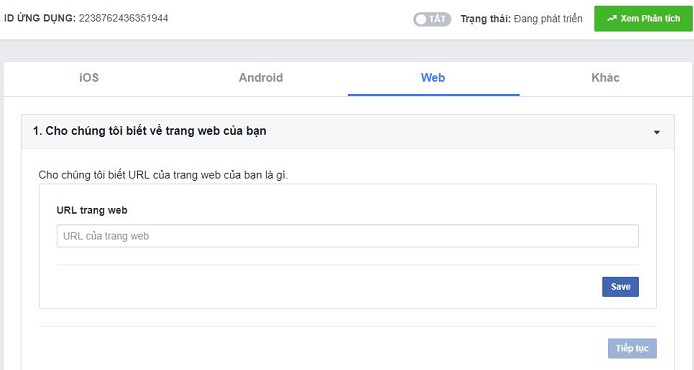
Hoặc Đăng nhập facebook -> Bắt đầu nhanh để thêm trang web vào ứng dụng

Chọn Web
URL trang web: nhập url website bạn muốn xuất hiện plugin trò chuyện với khách hàng.
Chọn Save -> Tiếp tục

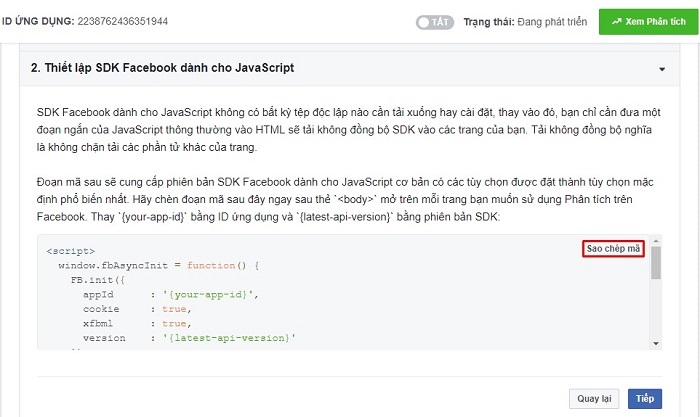
Thiết lập SDK Facebook dành cho javaScript -> Sao chép mã -> Tiếp -> dán mã ngay sau thẻ <body> trên mỗi trang bạn muốn plugin này xuất hiện.
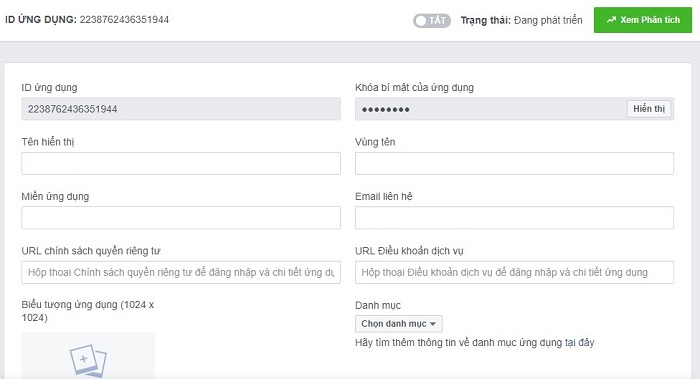
Quay lại với Cài đặt -> Thông tin cơ bản -> Tại đây bạn có thể sửa thông tin của mình

Trong đó
Tên hiển thị: nhập tên hiển thị mà bạn muốn liên kết với ID ứng dụng này
Email liên hệ: nhập email liên hệ được dùng cho giao tiếp quan trọng về ứng dụng
Miền ứng dụng: nhập URL website bạn vừa thêm vào ứng dụng ở phần Sản phẩm -> Đăng nhập Facebook
URL chính sách quyền riêng tư: nhập URL chính sách của công ty
URL điều khoản dịch vụ: nhập URL chính sách và điều khoản
Biểu tượng ứng dụng: upload logo cho ứng dụng
Danh mục: lựa chọn chủ đề phù hợp với ứng dụng của bạn
Sau đó chọn Lưu thay đổi
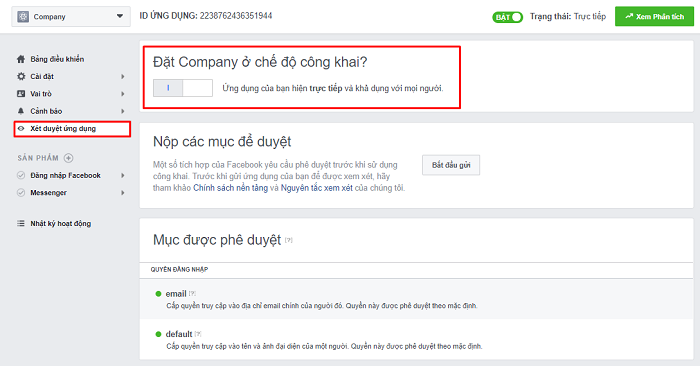
Chuyển sang tab Xét duyệt ứng dụng sau đó click vào nút bật và ấn xác nhận để bật ứng dụng

Khi ứng dụng cài đặt thành công thẻ trạng thái hiển thị màu xanh.
Tại đây bạn có thể sử dụng App ID để dùng các việc cần thiết khi quản lý các hoạt động trên website của mình.
Chúc bạn thành công!