CKEditor cũng giống như hầu hết các trình soạn thảo khác và đặc biệt hỗ trợ chuẩn XHTML hết sức mạnh mẽ giúp bài viết của bạn không bị xô lệch nếu bạn có copy 1 phần nội dung từ website khác hay từ MS Word. Trong khi đó, XHTML cho nội dung chính là 1 trong những yếu tố tiên quyết giúp bạn có 1 bài sạch cho máy chủ tìm kiếm đọc thông tin.
Chú ý: Phạm vi bài viết này hỗ trợ khách hàng sử dụng sản phẩm SimpleCMS, các bạn có thể tham khảo bài viết tư vấn viết bài chuẩn SEO với mức độ chuyên sâu hơn về cả nội dung và kỹ thuật.

CKEditor được coi là tương lai của ngành biên tập nội dung trên web
Khi viết bài chuẩn SEO, bạn cần chú ý các điểm chính sau:
1. Đặt thuộc tính REL cho liên kết
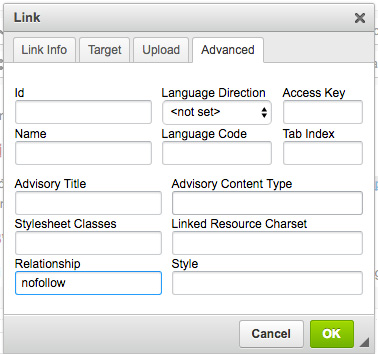
Với hầu hết các outlink, chúng ta cần cho thuộc tính rel="nofollow", tại màn hình điều khiển việc chèn liên kết, chọn tab Advanced, phần Relationship, điền giá trị của thuộc tính rel mà bạn muốn.

Khi bạn nhập nofollow, thì nội dung HTML nó sẽ tự sinh ra thuộc tính rel="nofollow" giúp bạn.
Thì HTML của liên kết đó sẽ hiện ra tương tự như sau:
<a href="https://osd.vn" rel="nofollow">osd.vn</a>
Tương tự như vậy, bạn nhập vào các giá trị: support, friend,...
2. Cách đặt tiêu đề (title) cho liên kết
Tiêu đề khá quan trọng trong điều hướng link nội bộ, đặc biệt bạn muốn SEO từ khóa không dấu khi mà văn bản hiển thị bạn lại muốn có dấu. Thuộc tính này được đặt trong tab Advanced. Tại hình minh họa ở mục 1, bạn sẽ nhìn thấy thuộc tính Advisory title, bạn nhập vào đó giá trị của tiêu đề muốn thể hiện.
Ví dụ bạn nhập vào là: thiet ke website chuan SEO, thì mã HTML bạn nhìn thấy là:
<a href="https://osd.vn" title="thiet ke website chuan seo">Link</a>
3. Cách đặt đề mục (heading)
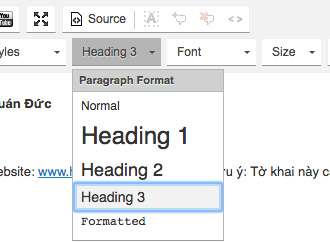
Đề mục chuẩn SEO nghĩa là mã html bạn phải sinh cho bạn dạng cặp thẻ <h2>, <h3>, <h4>,... Trong 1 nội dung bạn chỉ nên có 1 thẻ h2, nếu website của bạn đã sử dụng thẻ h2 vào việc trình bày sapo, tóm tắt thì bạn nên chọn từ thẻ h3->h6 để phân cấp nội dung bài viết của bạn.

Trước tiên bạn bôi đen đoạn văn bản cần đặt heading, sau đó chọn từ ô dropdown điều khiển có giá trị mặc định là Normal (Xem hình)
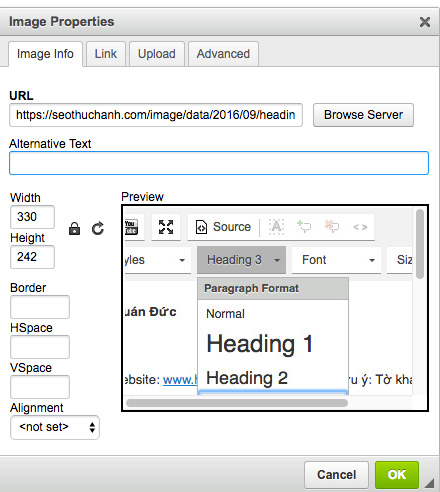
4. Cách đặt thẻ Alt cho hình ảnh
Thẻ Alt được sinh ra nhằm giúp người khiếm thị có thể biết sơ bộ nội dung hình ảnh họ không nhìn thấy, hoặc đơn giản hơn là khi trình duyệt tắt hiển thị hình ảnh, thì thẻ alt cũng có tác dụng định hướng người dùng.
Vậy Google cũng đánh giá cao những bài viết có ảnh được đặt thẻ alt. Cách đặt đơn giản ngay tại màn hình điều khiển hình ảnh của CKEditor, bạn nhập giá trị của thẻ alt vào trường Alternative text

5. Đặt neo cục bộ cho bài viết
Khi bài viết quá dài, bạn cũng nên đặt "mục lục" nội dung để cho bài viết để giúp người đọc khái quát được cấu trúc bài viết của bạn.
Hình minh họa về mục lục nội dung trong 1 bài viết
Muốn làm việc này trên ckeditor sẽ khó hơn MS Word 1 chút vì bạn cần phải làm bằng tay và hiểu tương đối sâu về HTML.
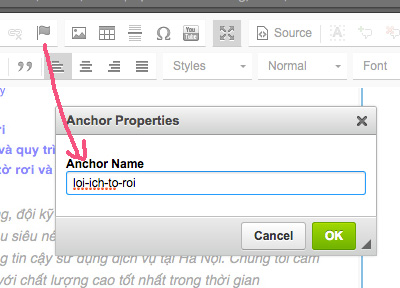
5.1. Đặt neo đích cần liên kết tới
Chọn đề mục cần đặt neo trong bài viết rồi click vào hình lá cờ để đặt tên neo (xem hình).

Chú ý, tên của neo sẽ không có dấu # ở trước
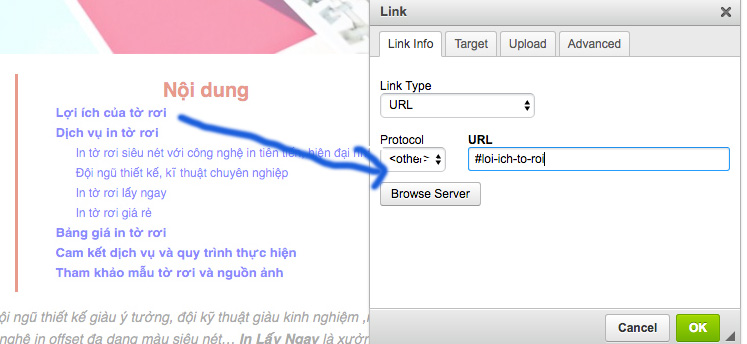
5.2. Tạo bảng nội dung
Tạo các mục trong mục lục, bạn chèn liên kết dạng other với dấu #ten-cua-neo-trong-bai-viet

Hình minh họa tạo liên kết trong nội dung ta có neo tên là loi-ich-to-roi được đặt vào Heading Lợi ích của tờ rơi
Mã HTML nhận được sẽ là:
<a href="#loi-ich-to-roi">Lợi ích của tờ rơi</a>
Kỹ thuật sử dụng neo trong bài viết cũng được nhiều chuyên gia áp dụng, tuy nhiên, đây là kỹ thuật tương đối phức tạp, chúng tôi sẽ dành riêng 1 bài viết để hướng các bạn trong thời gian tới.
Để hiểu biết thêm về ckeditor, bạn truy cập website tại http://ckeditor.com