Bước tiếp theo sau khi cài đặt Docusaurus sẽ cần thực hiện tùy biến trang tài liệu theo nhu cầu sử dụng của chúng ta. Khi bạn thành thạo git và command line thì có thể sửa trên máy tính, chạy thử tại local trước khi push lên github.com để xuất bản tài liệu.
Mục tiêu chính của bài này là dành cho người mới bắt đầu nên tôi sẽ thao thác trên Github.com để cấu hình lại những thông tin quan trọng.
Cấu trúc file và thư mục của Docusaurus
your-document
├── blog
│ ├── 2020-07-21-hola.md
│ ├── 2021-05-29-hello-world.md
│ └── 2022-07-30-welcome.md
│ └── authors.yml
├── docs
│ ├── doc1.md
│ ├── doc2.md
│ ├── doc3.md
│ └── mdx.md
├── src
│ ├── css
│ │ └── custom.css
│ ├── components
│ | └── HomepageFeatures
│ | ├── index.js
│ | └── styles.module.css
│ └── pages
│ ├── markdown-page.md
│ ├── index.js
│ └── index.module.css
├── static
│ └── img
├── docusaurus.config.js
├── package.json
├── README.md
├── sidebars.js
└── yarn.lockbloglưu ý đặt tên file có YYYY-MM-DD-ten-file.md để các bài trong mục Blog được sắp xếp theo thứ tự thời gian.authors.ymlđịnh nghĩa thông tin tác giả tự động (người tạo bài viết trong mục tin tức)docschứa các file tài liệu hướng dẫnsrcchứa file source để cấu hình những vùng thông tin trên trang chủstaticdùng để upload ảnh giao diện dùng cho Docusauruspackage.jsonlà file chứa thông tin kỹ thuật để máy chủ có thể đọc và biên dịchREADME.mdlà file index để khi vào root của repo trên Github -> sẽ hiển thị thông tin mô tả cho reposidebars.jslà thông tin khai báo nâng cao cho menu đầu trang và menu trái
1) Khai báo lại file cấu hình docusaurus.config.js
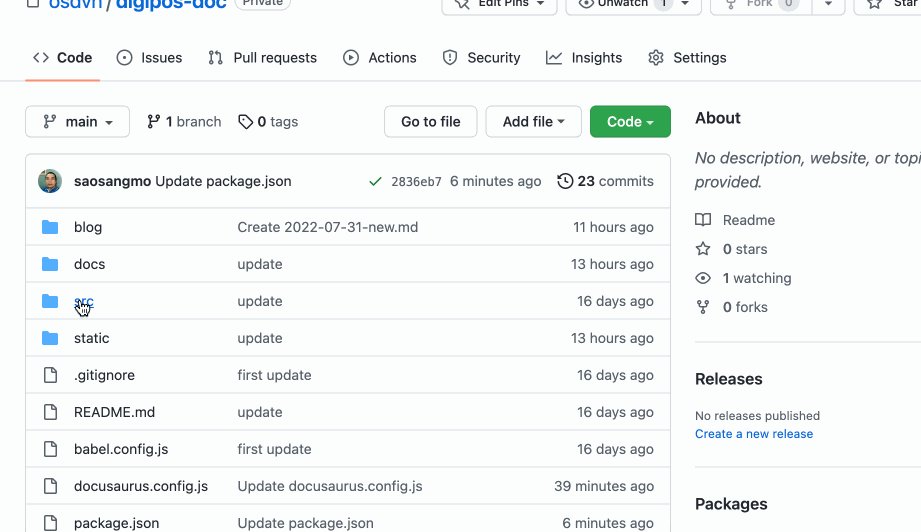
Đầu tiên bạn cần mở repo tài liệu của bạn trên github.com => Click vào docusaurus.config.js => Màn hình mới hiện ra => Bấm tiếp vào biểu tượng bút chì để chuyển về chế độ chỉnh sửa.
Thông tin chung
title: Tiêu đề của tài liệu, đồng thời cũng xuất hiện trong vùng banner của trang chủtagline: Phụ đề, chỉ hiện thị dưới title, trong vùng banner của trang chủ
`url:` URL để truy cập vào tài liệu, ví dụ: bạn có thể điền là `https://doc.yourdomain.com`
Thay logo và favicon
Bạn cần upload file logo và favicon của bạn lên thư mục static -> img sau đó khai báo lại trong file docusaurus.config.js.
Ví dụ: tên file favicon là favi.png và logo là logo-sanpham.png thì chúng ta sẽ khai báo như sau:
'favicon':'img/favi.png',
Vùng logo thuộc về yếu tố giao diện nên được đặt ở dưới vùng tham số themeConfig bạn cần di chuyển xuống phía dưới để tìm đoạn thông tin này
themeConfig: {
....
logo: {
alt: 'Docs',
src: 'img/logo-sanpham.png',
},
....
},Chuyển ngôn ngữ giao tiếp của tài liệu về tiếng Việt
Bạn tìm đoạn `i18n` và đổi thành như bên dưới
i18n: {
defaultLocale: 'vi',
locales: ['vi'],
},Trong tình huống bạn muốn có song ngữ thì cần để locales có giá trị là ['vi','en']
Khai báo lại thông tin đường dẫn tới repo trên github
organizationName: 'maicamk',
projectName: 'viecketoan.com',organizationName: bạn điền username hoặc org. name chứa repo
projectName: chứa tên repo trên github
Đổi URL để giúp người dùng sửa tài liệu
Bạn cần khai báo lại 2 đoạn editUrl, đây là link gắn với nút 'Sửa tài liệu' ở cuối mỗi file tài liệu
'editUrl: https://github.com/maicamk/viecketoan.com/tree/main/'Thay đổi vùng thông tin chân trang
Các liên kết vùng footer sẽ có cấu trúc mặc định như bên dưới
{
.....
title: 'Docs',
items: [
{
label: 'Hướng dẫn sử dụng',
to: '/docs/intro',
},
],
.....
},copyright: thông tin bản quyền của bạn.
2) Sửa nội dung trang chủ
Theo mẫu trình bày trang chủ gồm đoạn thông tin trên hero banner và 3 box giới thiệu tại vùng giữa trang. Cả 2 vùng này được tổ chức trong thư mục src
2.1. Thay đổi thông tin vùng hero banner
Bạn vào thư mục src\pages và tìm file index.js để thay đổi thông tin như bạn muốn. Ví dụ:
function HomepageHeader(){const {siteConfig}= useDocusaurusContext();
return (
<header className={clsx('hero hero--primary', styles.heroBanner)}>
<div className="container">
<h1 className="hero__title">{siteConfig.title}</h1>
<p className="hero__subtitle">{siteConfig.tagline}</p>
<div className={styles.buttons}>
<Link
className="button button--secondary button--lg"
to="/docs/intro">
Giới thiệu DigiPOS - 5min ⏱️
</Link>
</div>
</div>
</header>
);
}export default function Home(){const {siteConfig}= useDocusaurusContext();
return (
<Layout
title={`${siteConfig.title}`}description="Tài liệu hướng dẫn sử dụng DigiPOS">
<HomepageHeader />
<main>
<HomepageFeatures />
</main>
</Layout>
);
}2.2. Thay đổi 3 box giới thiệu
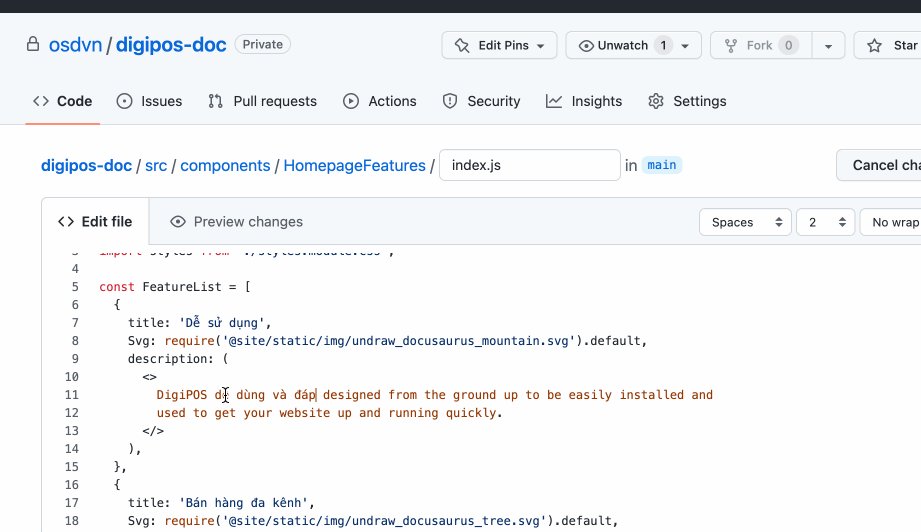
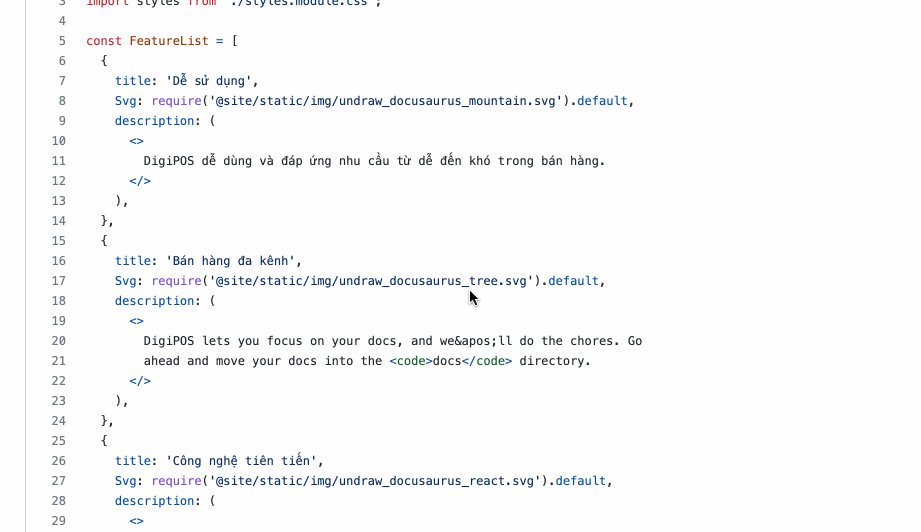
Bạn vào thư mụcsrc/components/HomepageFeatures/ và tìm file index.js sau đó tiến hành sửa nội dung thông tin tương tự như sau:
const FeatureList = [
{
title: 'Dễ sử dụng',
Svg: require('@site/static/img/undraw_docusaurus_mountain.svg').default,
description: (
<>
DigiPOS was designed from the ground up to be easily installed and
used to get your website up and running quickly.
</>
),},{title: 'Bán hàng đa kênh',
Svg: require('@site/static/img/undraw_docusaurus_tree.svg').default,
description: (
<>
DigiPOS lets you focus on your docs, and we'll do the chores. Go
ahead and move your docs into the <code>docs</code> directory.
</>
),},{title: 'Công nghệ tiên tiến',
Svg: require('@site/static/img/undraw_docusaurus_react.svg').default,
description: (
<>
Extend or customize your website layout by reusing React. DigiPOS can
be extended while reusing the same header and footer.
</>
),},
];Lưu ý:
Tại vùng này, theo trang mẫu, sẽ có 3 file hình ảnh minh họa tương ứng với 3 box bằng chuẩn SVG nên tốt nhất bạn cũng dùng ảnh SVG để thay thế nhằm đảm bảo không lỗi
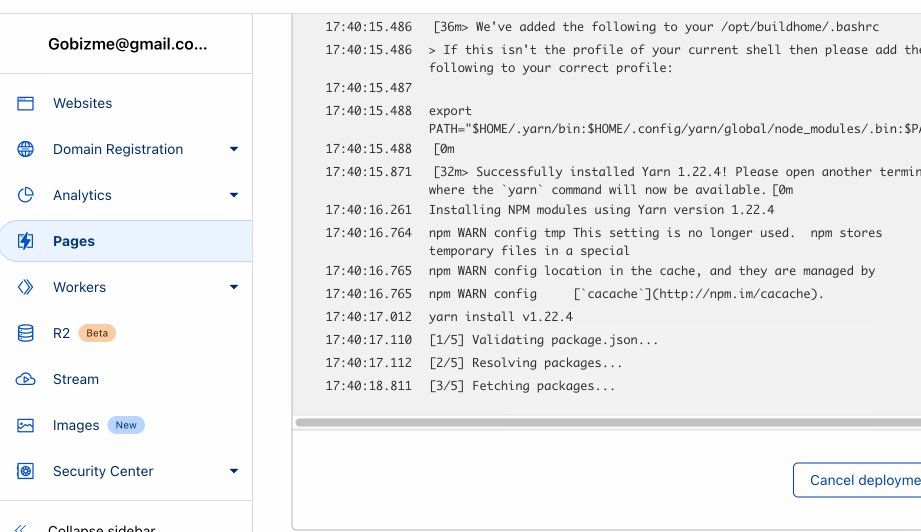
Mỗi lần bạn chỉnh sửa và commit hành động, Cloudflare sẽ đọc tự động để biên dịch lại tài liệu, chúng ta có thể theo dõi tiến trình đó tại control panel của Cloudflare Pages. Vui lòng xem demo bằng hình ảnh tiến trình build tài liệu từ khi sửa đến khi Cloudflare dịch tự động:

3. Thêm trang tài liệu chi tiết
3.1. Thêm và Sửa
3.2. Xóa tài liệu
4. Đăng tin bài trong mục blog
Trước tiên bạn cần sửa file blog/authors.yml, có cấu trúc tương tự như sau:
gobizme: // Username của bạn trên github.com
name: Vinh Phạm // Tên hiển thị
title: Founder // Chức danh, vai trò
url: https://shopply.vn/ // URL đến website
image_url: https://github.com/gobizme.png // Mặc định là username của Github.com và phần mở rộng là .pngĐơn giản khi viết bài bạn cần tạo 1 file có cấu trúc YYYY-MM-DD-ten-file.md trong thư mục blog, nội dung file này sẽ theo chuẩn markdown và phần đầu của file dành cho SEO có cấu trúc tương tự:
---
slug: changelog // đường dẫn URL
title: Nhật ký đóng gói sản phẩm // Tiêu đề
authors: // Thông tin về tác giả
name: Dzung Do // Khai báo khi tác giả không có trong danh sách authors.yml
title: OSD.VN Core Team // Khai báo khi tác giả không có trong danh sách authors.yml
url: https://github.com/saosangmo // Khai báo khi tác giả không có trong danh sách authors.yml
image_url: https://github.com/saosangmo.png // Khai báo khi tác giả không có trong danh sách authors.yml
tags: [roadmap, mkmate]
---
# 2022-07-31, phát hành v6.5.0 // Tên bài viếtVới tình huống bạn muốn dùng tác giả trong từ điển, trường author chỉ cần khai báo 1 dòng đơn giản là author: saosangmo
Nội dung chi tiết của tin bài, bạn soạn theo chuẩn Markdown như bình thường.
Sau khi đã thành thạo các thao tác cơ bản với Docusaurus, chúng ta cần tham khảo thông tin khác trên website chính thức để mở rộng nhu cầu sử dụng đặc thù của mình.