
Đầu tiên các bạn đăng nhập gmail, sau đó truy cập vào đường dẫn: https://www.google.com/recaptcha/admin/create
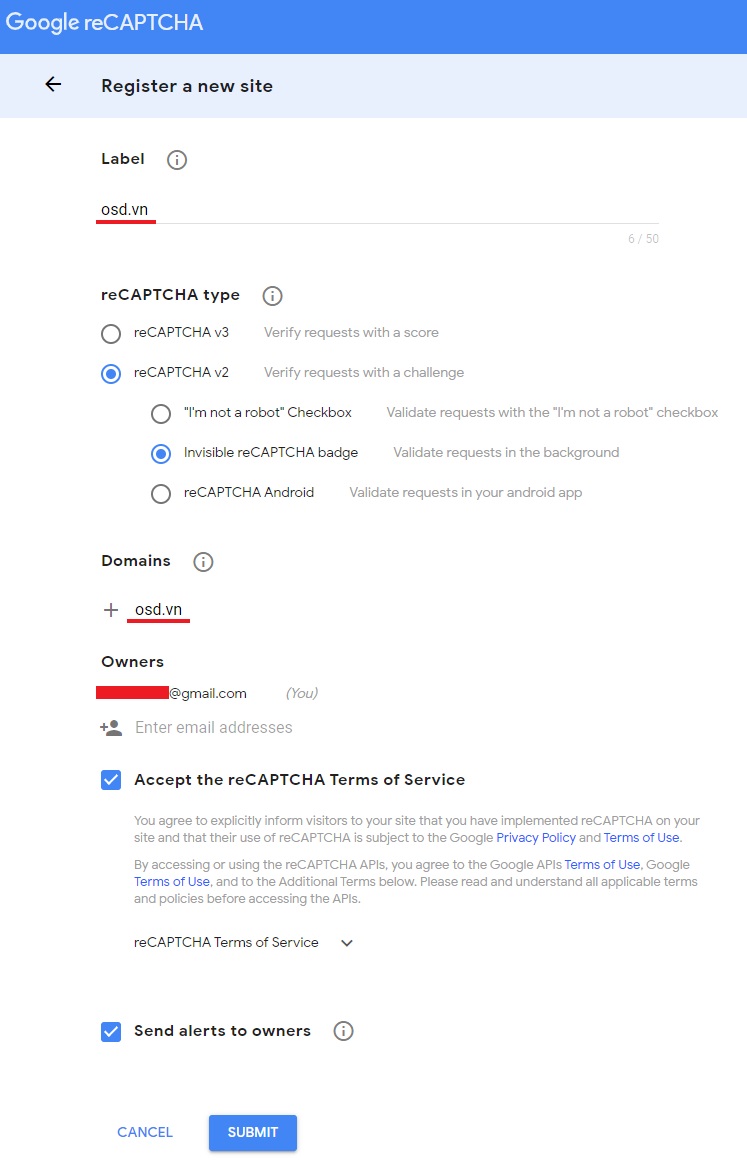
Bạn sẽ nhận được một yêu cầu đăng kí cho trang web, bạn phải điền tên và domain cho trang web. Ở đây mình làm trên localhost nên điền tên và domain là localhost.
Sau đó chọn bản reCaptcha bạn muốn dùng cho trang web, các phương thức xác thực reCapcha có chú thích nên tùy các bạn lựa chọn.

Trong đó
Label: tên của reCaptcha để phân biết với những reCaptcha khác.
Domains: những domain nào được phép sử dụng reCaptcha này. Ví dụ: tên miền osd.vn
Sau đó đồng ý các điều khoản và Submit.
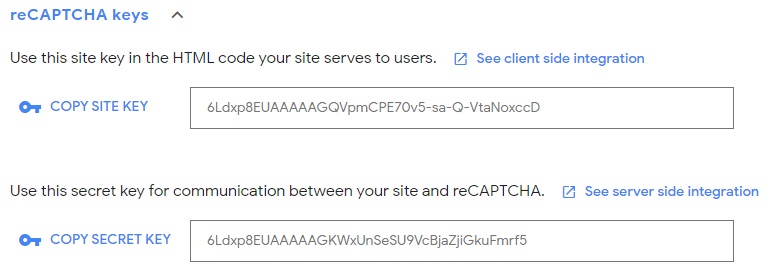
Khi đăng ký thành công có 2 giá trị mà bạn cần quan tâm đó là:
Site key: sử dụng reCaptcha nào trong danh sách reCaptcha của bạn.
Secret key: key bảo mật để bạn kết nối với google đảm bảo cho kết nối không bị giả mạo, bạn hãy chắc chắn rằng nó sẽ không bao giờ lộ ra ngoài.

Chọn Go to Analytics để hoàn thành cấu hình reCapcha.
Hướng dẫn tích hợp reCaptcha vào website
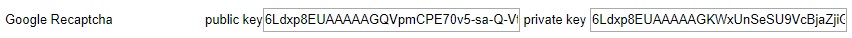
Bạn truy cập vào Hệ thống -> Thiết lập -> thẻ Google Recaptcha -> nhập mã Site key vào box public key, nhập mã Secret key vào box private key

Trong đó
Public key: khóa công khai
Private key: khóa bí mật
Sau đó chọn Lưu
Chúc các bạn thành công!
