Để tích hợp được Zalo chat vào website thì việc đầu tiên các bạn phải làm là lấy mã Official Account ID sau đó chỉnh sửa đoạn mã nhúng rồi dán vào website của mình.
Tạo Official Account ID
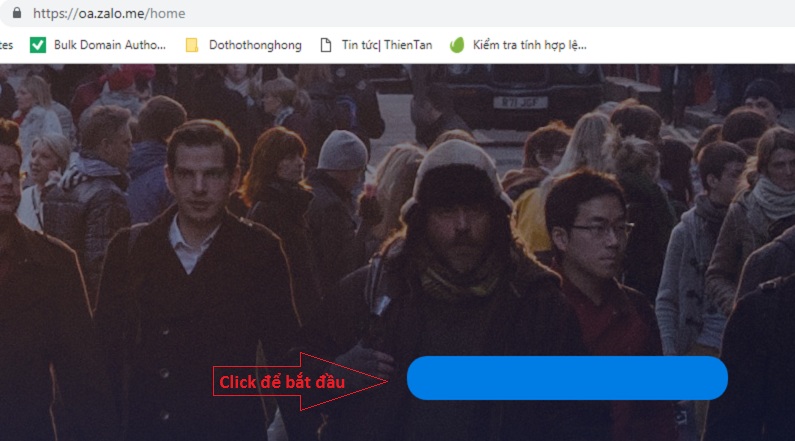
Các bạn đăng nhập zalo truy cập vào đường dẫn: https://oa.zalo.me và làm như hình dưới.

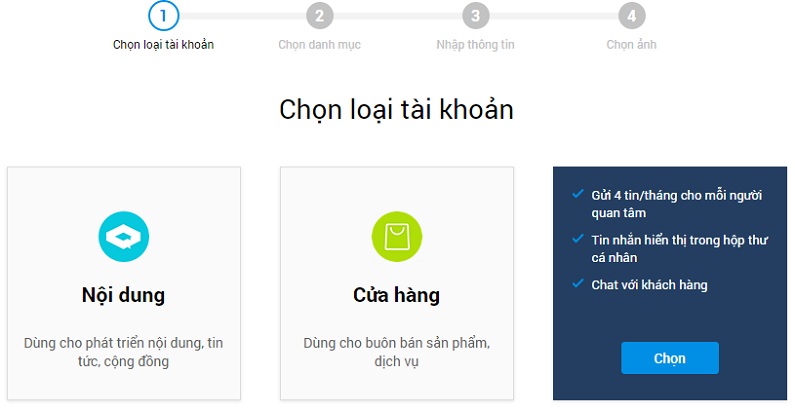
Chọn loại tài khoản phù hợp với website của bạn.

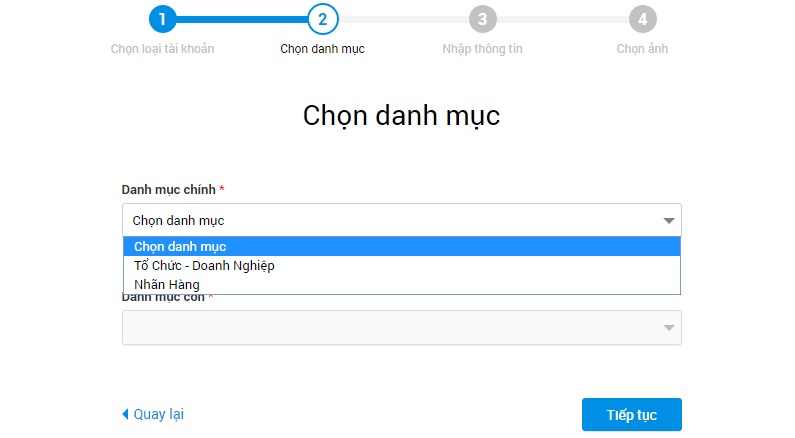
Chọn các danh mục.

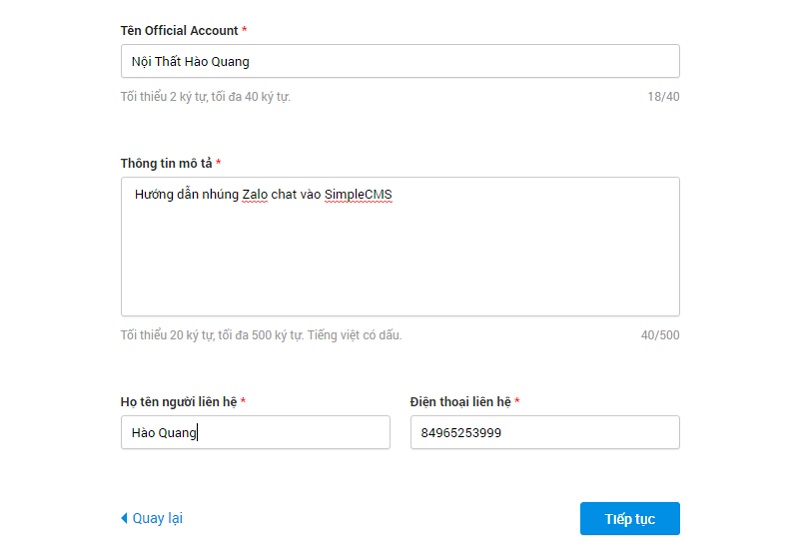
Nhập các thông tin cần thiết.

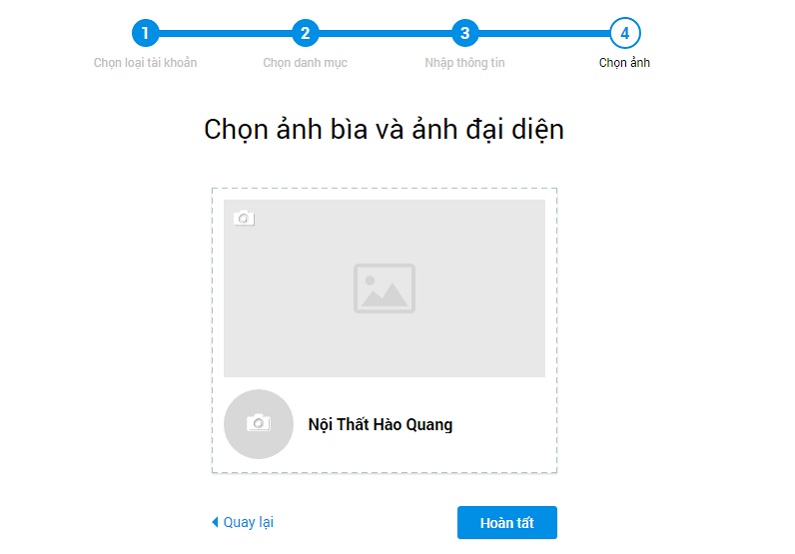
Tải ảnh bìa và ảnh đại diện lên để tiếp tục.

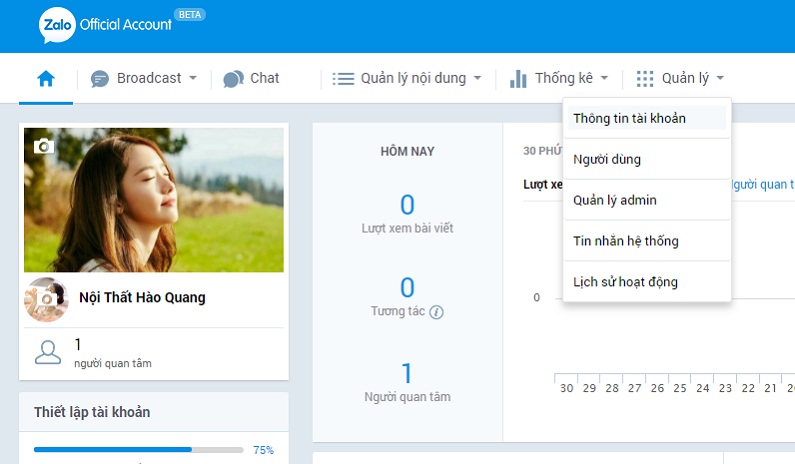
Sau khi đăng kí xong màn hình sẽ chuyển đến giao diện như sau, các bạn click vào mục -> Quản lý -> Thông tin tài khoản.

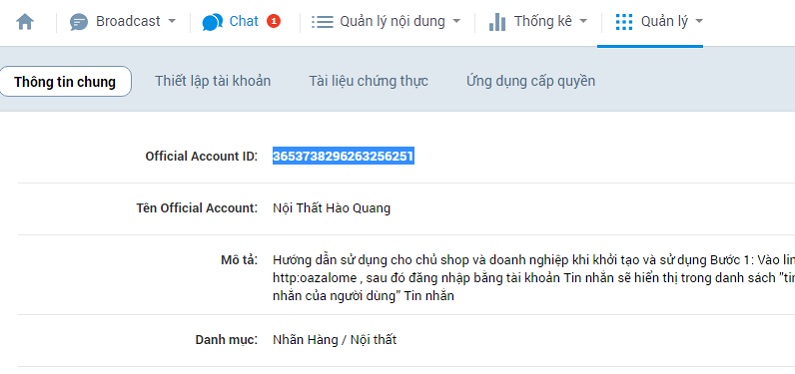
Trong phần này có Official Account ID của tài khoản zalo, bạn phải coppy ID này lại để tích hợp vào website.

Lấy mã cài đặt Widget Chat
Các bạn truy cập vào đường dẫn: https://developers.zalo.me/docs/social/zalo-chat-widget

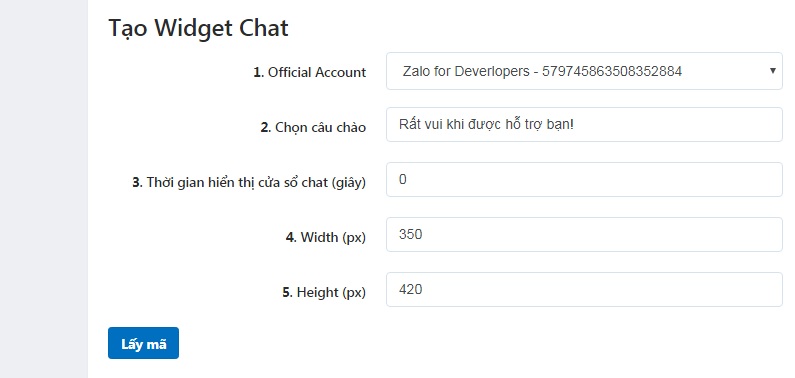
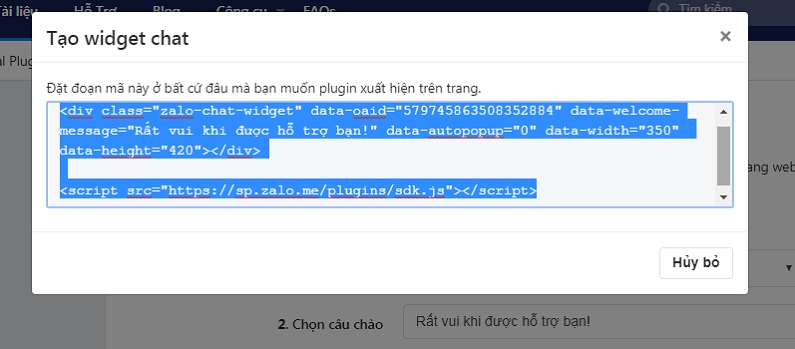
Click vào nút "lấy mã" và coppy đoạn mã như trong hình.

Nội dung đoạn mã như sau:
<div class="zalo-chat-widget" data-oaid="579745863508352884" data-welcome-message="Rất vui khi được hỗ trợ bạn!" data-autopopup="0" data-width="350" data-height="420"></div>
<script src="https://sp.zalo.me/plugins/sdk.js"></script>
Các bạn sẽ phải thay giá trị của thuộc tính data-oaid bằng dãy số Official Account ID mình đã nói ở bước trên, các thông số mặc định còn lại các bạn cỏ thể tùy chỉnh sao cho phù hợp.
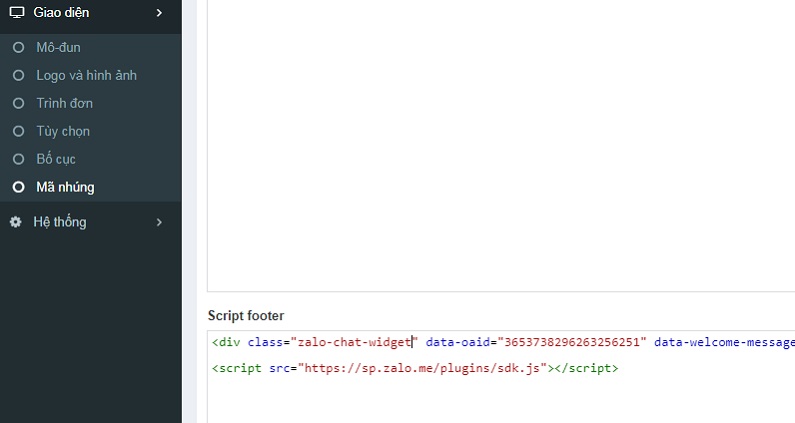
Sau khi chỉnh sửa xong bạn coppy đoạn mã, đăng nhập vào Simple CMS chọn -> Giao diện-> Mã nhúng rồi dán vào vị trí như hình dưới -> save lại.

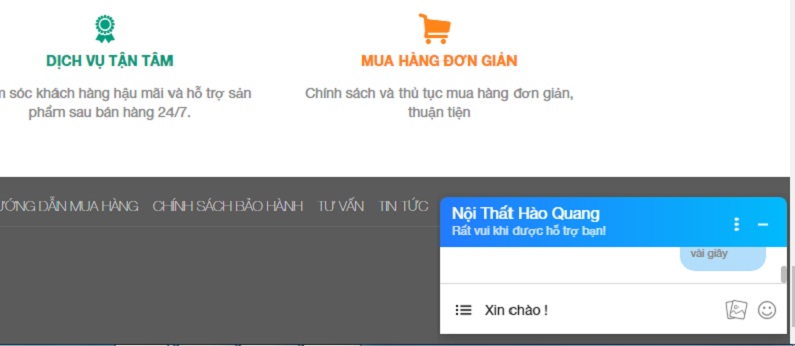
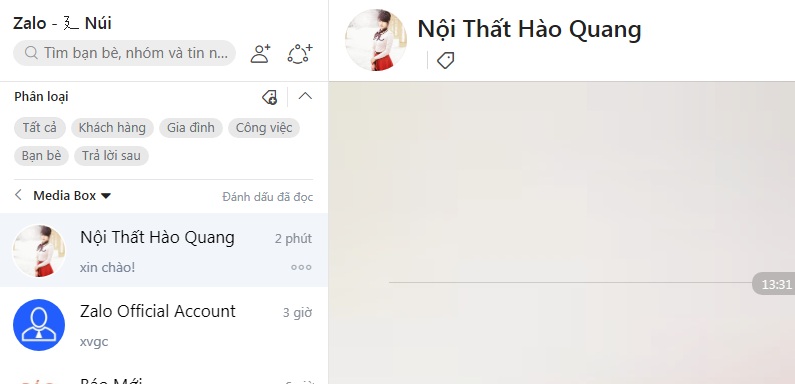
Sau đó truy cập vào website để test, mình có kết quả như sau:


Chúc các bạn thành công!
